5 Annoying Things In VS Code You Can Fix Right Now
Jul 2020Let’s just skip the intro and get to the good stuff. Mmkay? Kay.
1) Move “Find All” To The Bottom
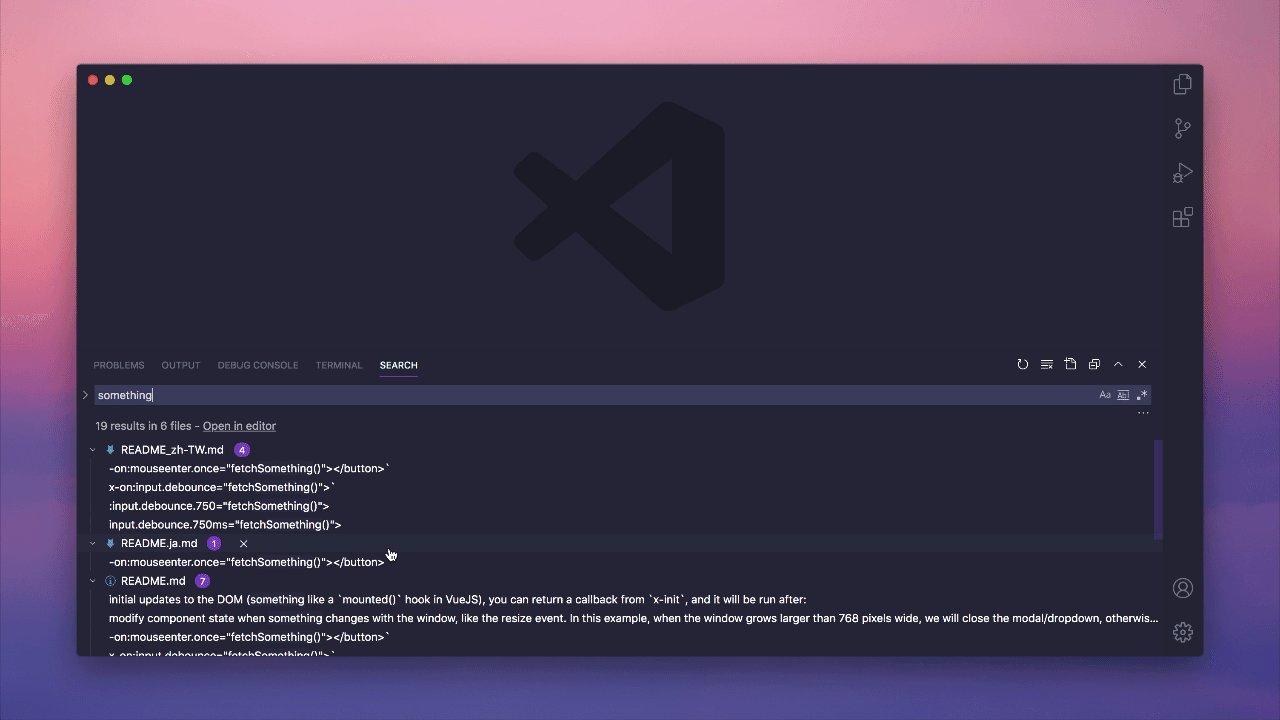
When you hit Cmd+Shift+F VS Code’s “Find All” panel shows up.
It’s a super powerful feature. It’s one of the niceties that originally drew me away from Sublime Text in the first place.
WHY IN THE WORLD IS IT SCRUNCHED IN THE SIDEBAR!!??!

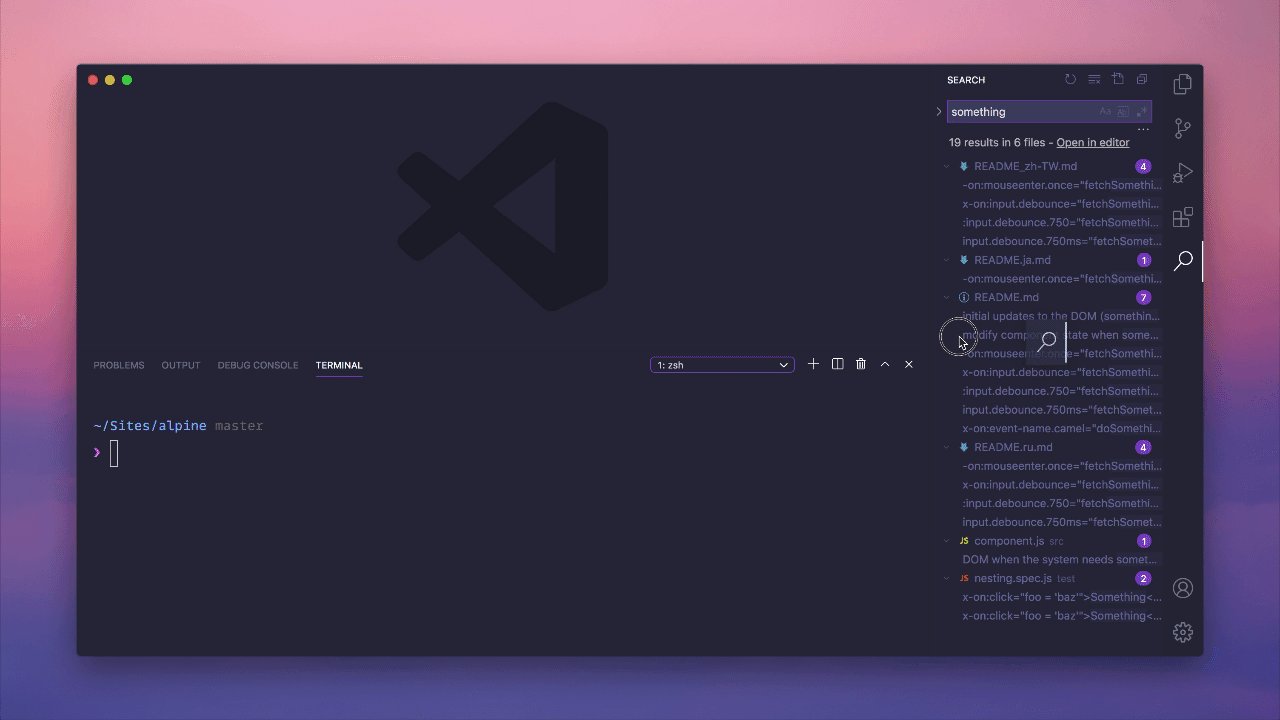
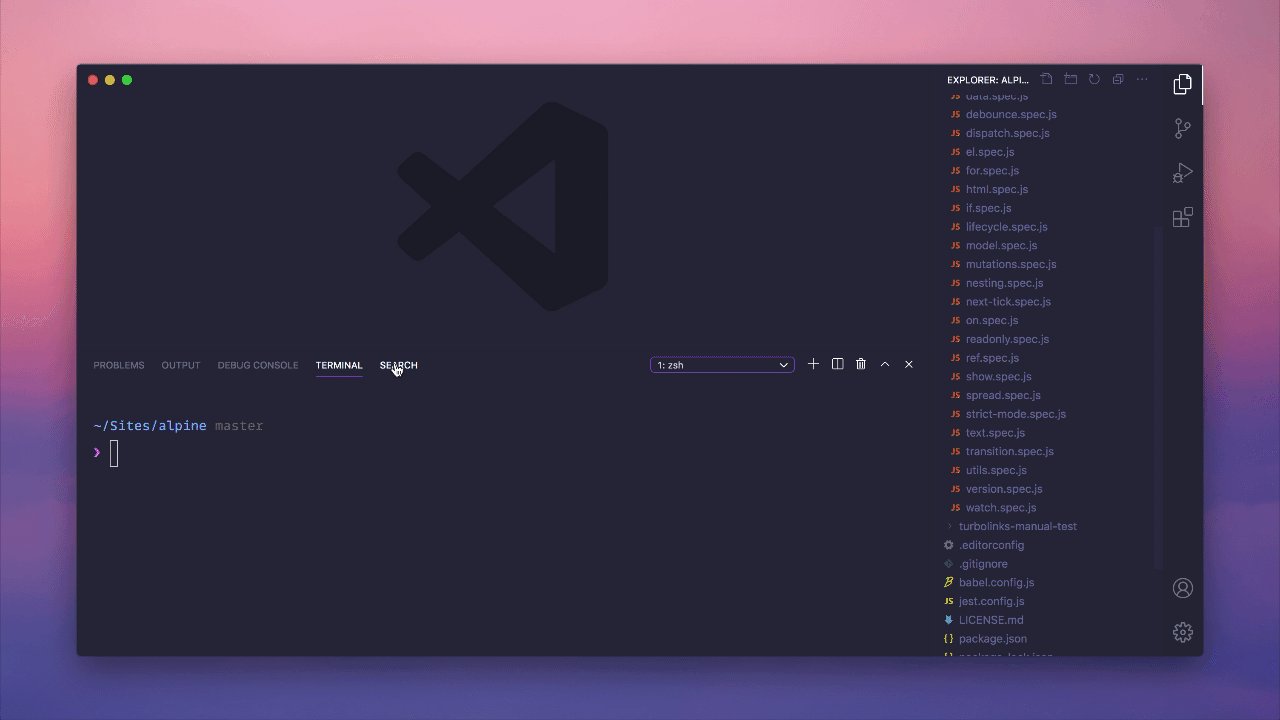
The bottom panel thingy (where the terminal sits) is a much better place for “Search”.
This actually used to be the default in VS Code, and there was a setting to customize it yourself.
Now, they changed the default AND they removed the setting completely.
What are we to do?
Welp, turns out you can just drag it. Take a gander:

There we go. One annoyance down. Four to go.
2) Better New Window Sizing
This one might just be me, but when I open a new VS Code window, I expect it to be the same size as the previously opened one.
Here’s what opening a new window in VS Code looks like with an existing window already opened by default:
 Now, admittedly, this actually looks kind of cool, but nonetheless, it would make so much more sense if VS Code just used the last known window size as a reference.
Now, admittedly, this actually looks kind of cool, but nonetheless, it would make so much more sense if VS Code just used the last known window size as a reference.
To make this happen, we can add the following configuration to our settings.json file.
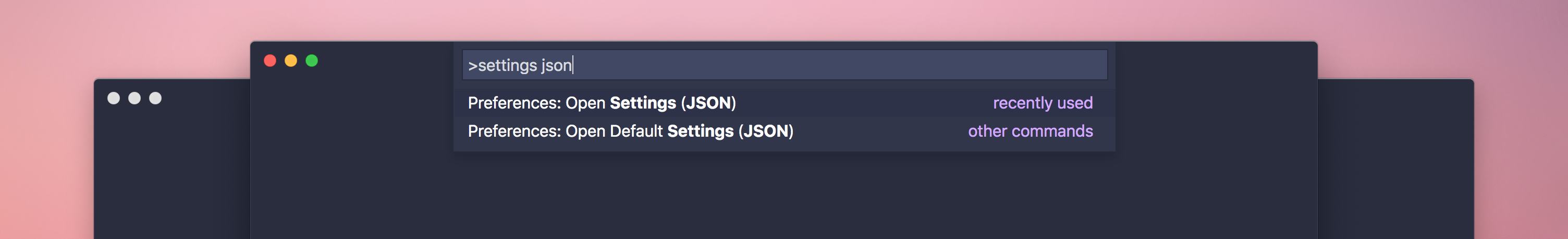
To open settings.json, search for “settings json” in the command palette (Cmd+Shift+P):

Now, you can add the following line:
"window.newWindowDimensions": "inherit",Here’s what opening a new window will look like now:

You might also prefer to keep the same dimensions, but “offset” the new window. You can do that with the following setting:
"window.newWindowDimensions": "offset",Now, the new window will be “offset”:

3) Snippet Suggestions At The Top
Snippets in VS Code are a powerful way to auto-fill repetitive boilerplate text. If you don’t already use them, you can read more about them here.
I don’t know about you, but if I registered a trigger for a snippet, I want to see that snippet at the top of my autocomplete list. Otherwise, SNIPPETS ARE USELESS.
Snippets have to be fast and easy to trigger, and out of the box THEY ARE NOT.
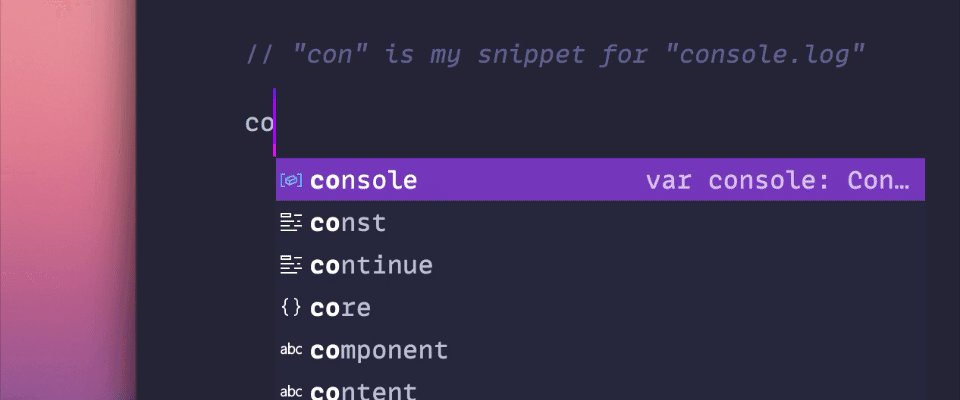
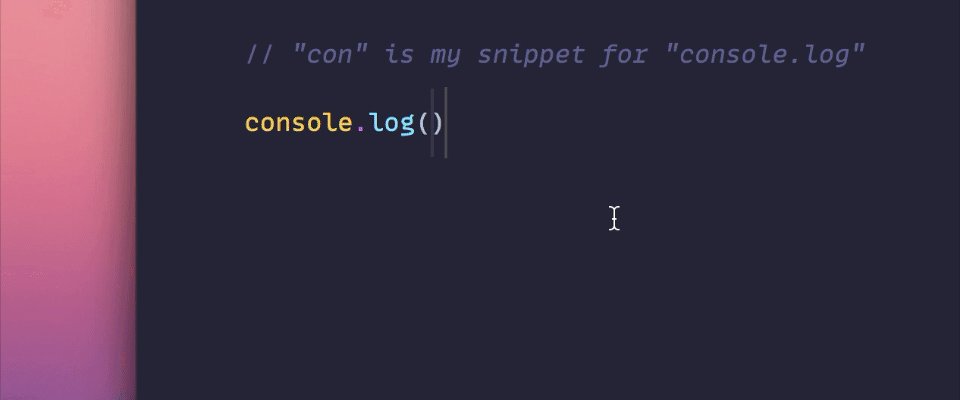
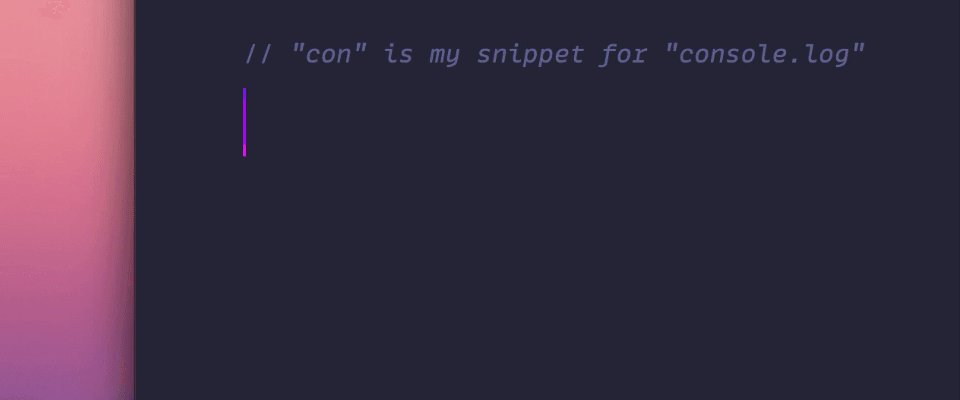
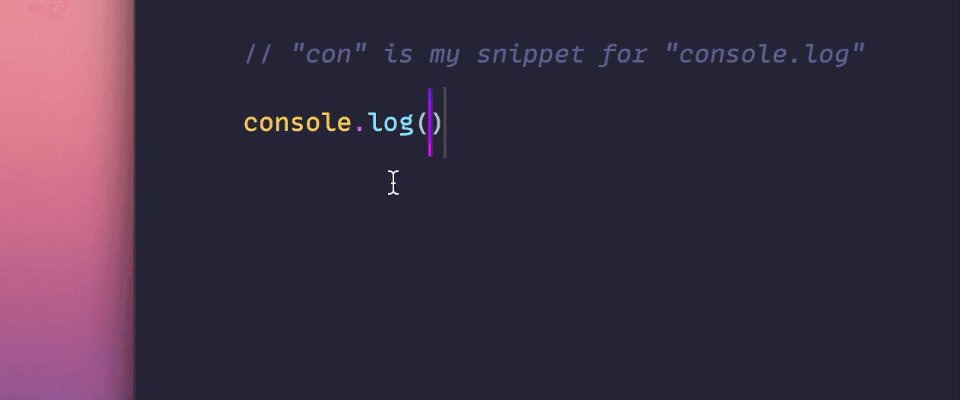
Take the following example GIF of a console.log snippet with a trigger of con.
When I type con I should be able to hit Enter and fill console.log.
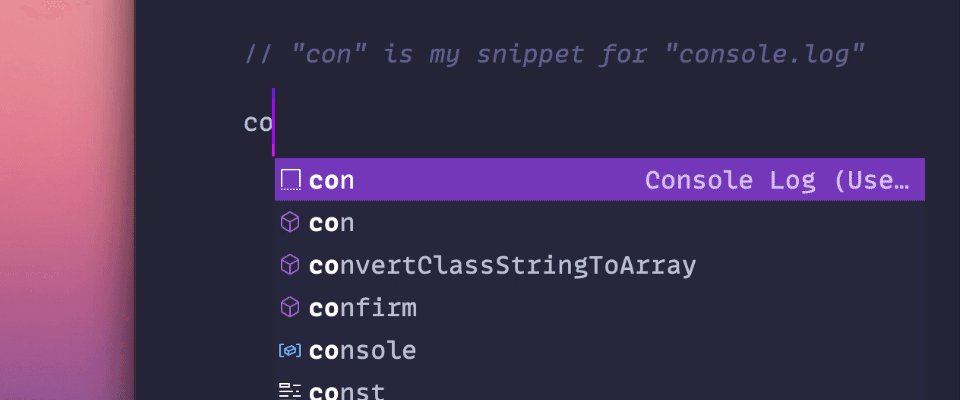
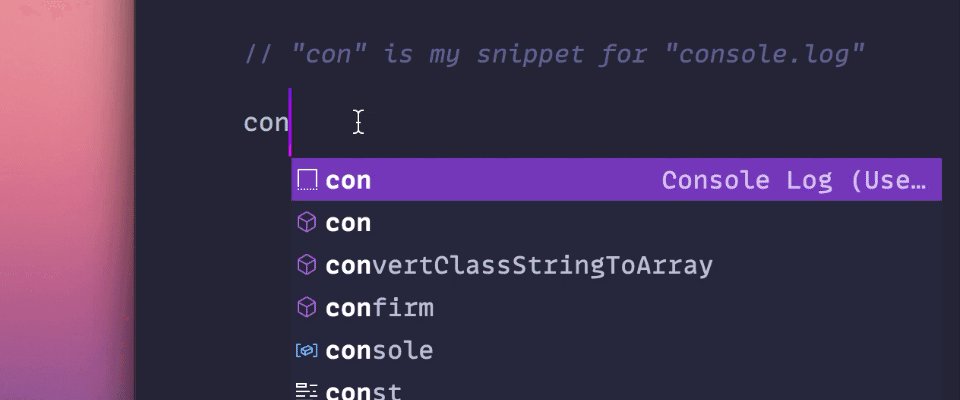
This is not the case:

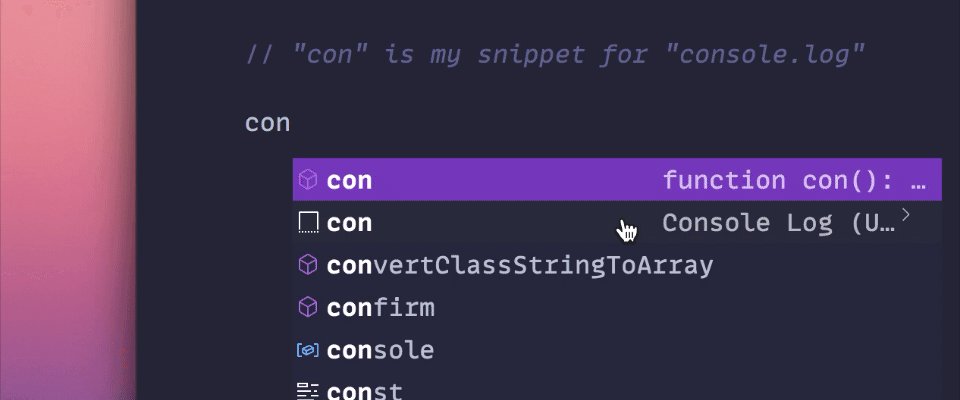
To remedy this, we can add a new setting to our settings.json file:
"editor.snippetSuggestions": "top",Now, when I type con, my suggestions are more sensible:

Ugh, VS Code…
4) GitHub-Style Inline Diffs
I LOVE VS Code’s diff viewer.
It’s a great way to get a glimpse of your changes before a commit, or easily resolve a merge conflict.
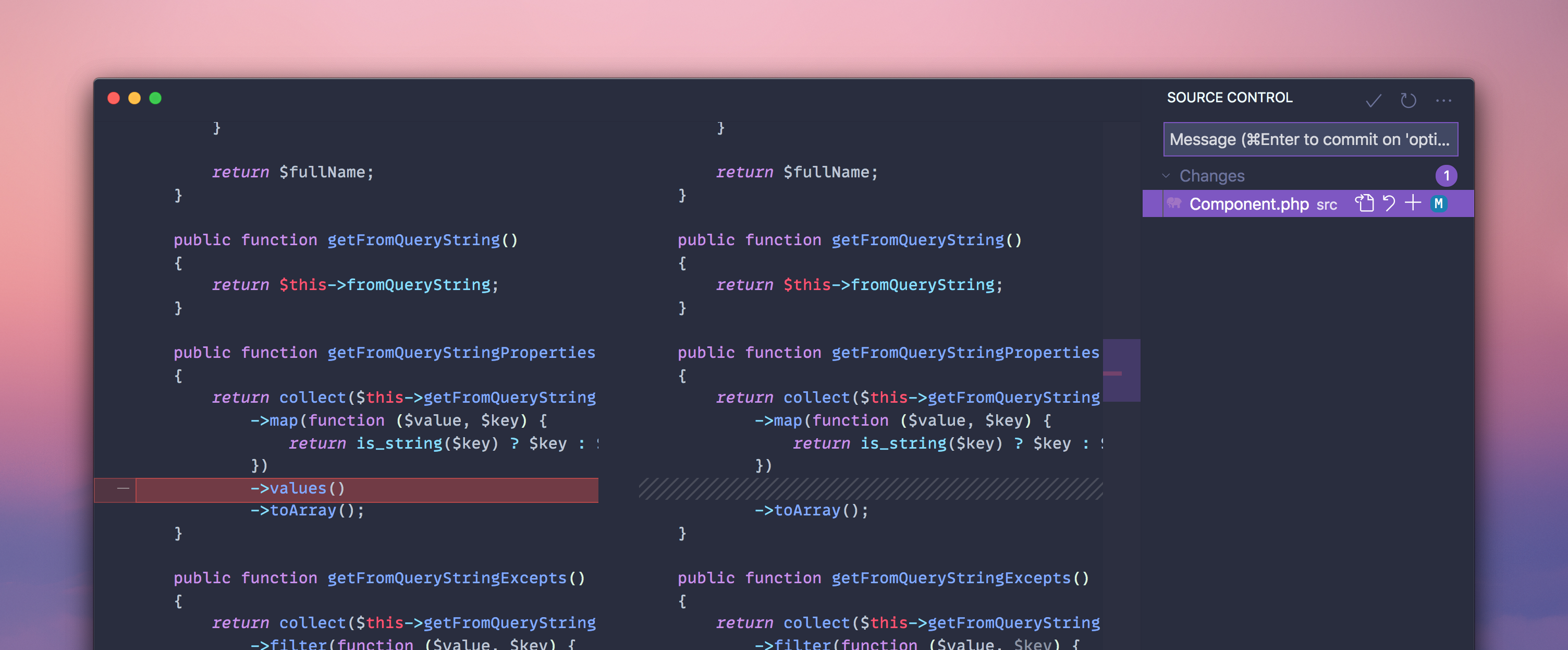
However, the default diff viewer is “Side by Side”. Meaning there are two panels with two different versions of the same file open side by side:

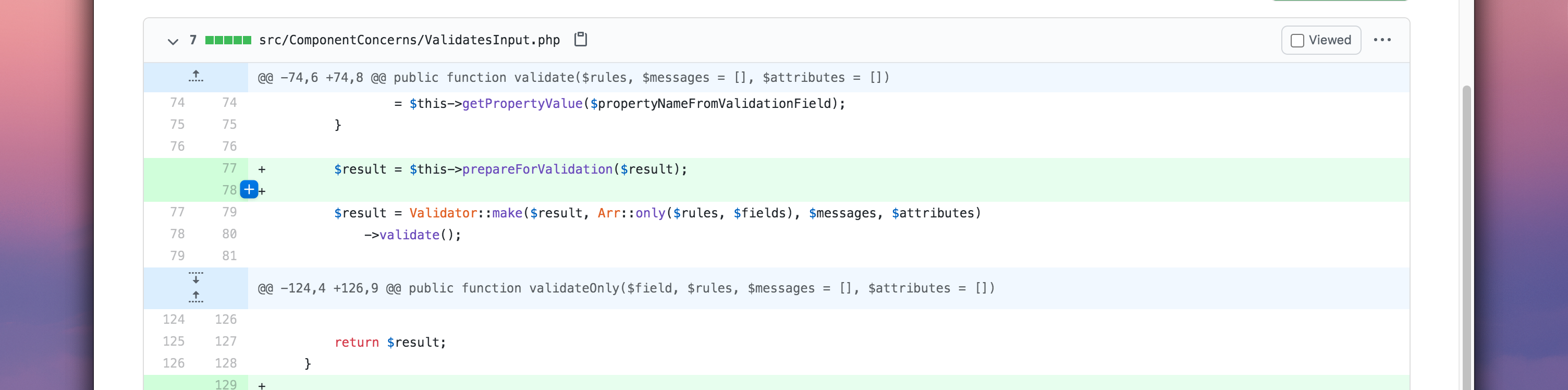
I much prefer the way GitHub renders diffs inline:

We can easily achieve this in VS Code with the following setting:
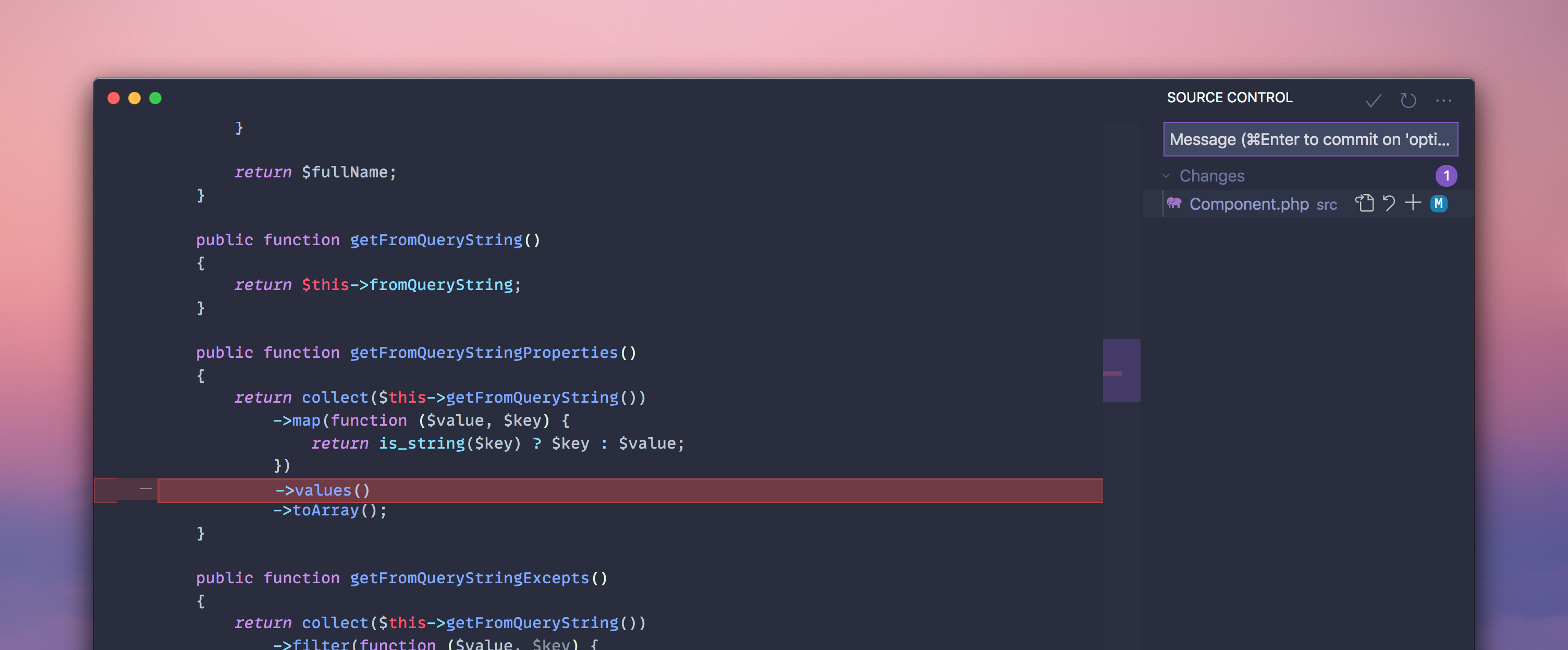
"diffEditor.renderSideBySide": false,Now take a look at the diff editor in VS Code:

Wehoo, love it 👌🏻
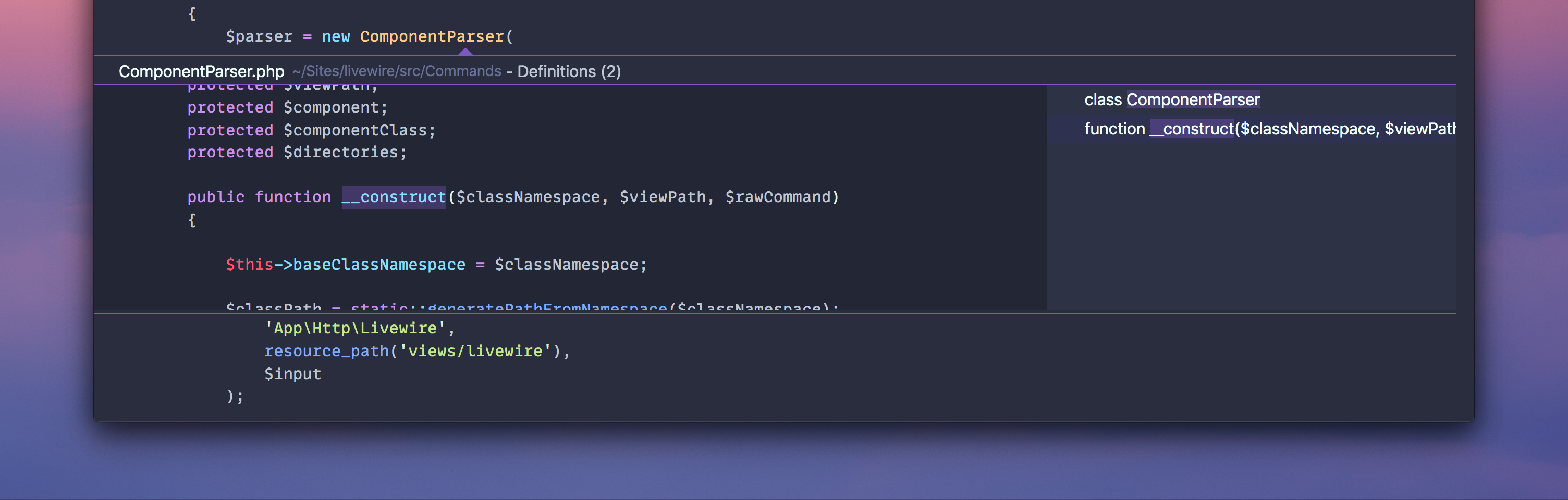
5) Disable “Peek” Previews
Previews panels in VS Code are the most annoying thing ever.
So ugly and so useless.
I don’t think I’ve ever wanted to see a tiny preview of a file instead of just viewing the file itself. The previews are always too constrained anyways.
Look at this horribleness:

With a few settings we can improve our world and never see those disgusting things again!
"editor.gotoLocation.multipleReferences": "goto",
"editor.gotoLocation.multipleDefinitions": "goto",
"editor.gotoLocation.multipleDeclarations": "goto",
"editor.gotoLocation.multipleImplementations": "goto",
"editor.gotoLocation.multipleTypeDefinitions": "goto",Ah, there we go, now we will actually go to the file itself right away. Much better.

Wrapping Up
VS Code has so many powerful features. I’m a happy user of it. However, there are lots of tiny little details it gets wrong.
If you dig these short little tips, I have an entire course FULL of them.
In the course, we’ll completely overhaul your VS Code workflow and make you fast and efficient. Along the way we’ll also make VS Code look and behave better.
Throw your email in here and get a bunch of free content emailed to you write away:
My Newsletter
I send out an email every so often about cool stuff I'm working on or launching. If you dig, go ahead and sign up!